Magento 1.x Security Patch Notice
For Magento Open Source 1.5 to 1.9, Magento is providing software security patches through June 2020 to ensure those sites remain secure and compliant. Visit our information page for more details about our software maintenance policy and other considerations for your business.
Adding a Widget
The Widget tool can be used to add a variety of content elements to the page, including links to any content page or node, product, or category. Links can be positioned on the page by block reference or incorporated directly into CMS content and email templates. You can create links to the following four types of content:
Links can be displayed as a block, or used inline and incorporated into existing text. By default, a link inherits its style from the location (block reference) according to the style sheet (styles.css) of the theme.
To add a widget to a page:
|
1.
|
Open the CMS page to be edited. |
|
2.
|
In the panel on the left, select Content. Then, use either of the following methods: |
 Method 1: WYSIWYG Mode
Method 1: WYSIWYG Mode
|
1.
|
Click the Show / Hide Editor button to display the page in WYSIWYG mode. |
|
2.
|
Position the cursor in the text where you want the widget to appear. |
|
3.
|
On the editor toolbar, click the Insert Widget  button. button. |
|
3.
|
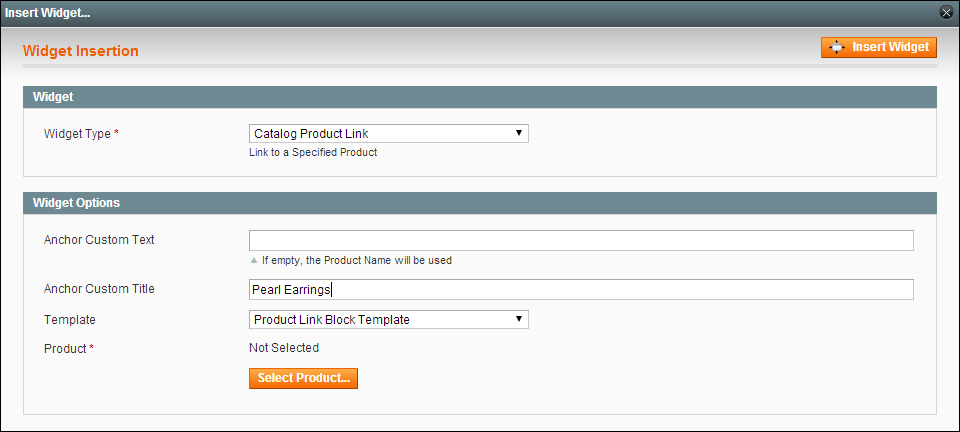
When prompted, select the Widget Type. This example shows how to insert a link to a product. |
|
4.
|
You can leave the Anchor Custom Text field empty to use the product name. |
|
5.
|
Enter a Anchor Custom Title for best SEO practice. (The title isn't visible on the page.) |
|
6.
|
Set Template to one of the following: |
- To incorporate the link into text, select “Product Link Inline Template.”
- To place the link on a separate line, select “Product Link Block Template.”
Select the Template
|
7.
|
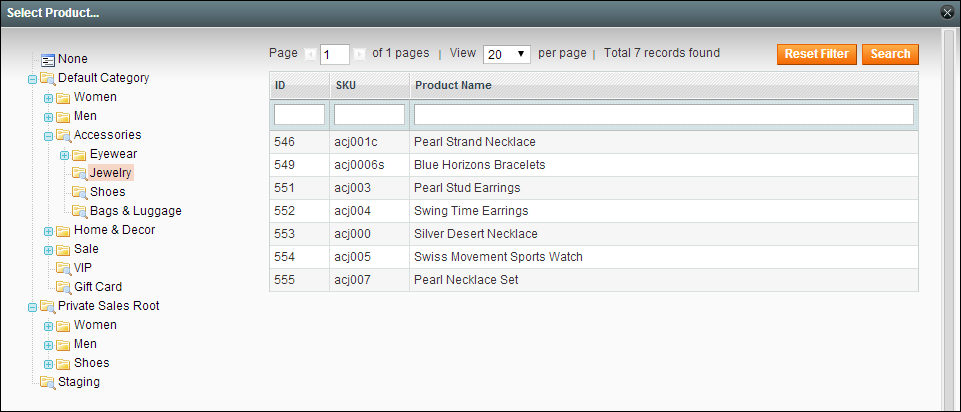
Click the Select Product button, and do the following: |
|
a.
|
In the tree, navigate to the category you want. |
|
b.
|
In the list, click the product that you want to include in the link. |
Select the Product
|
c.
|
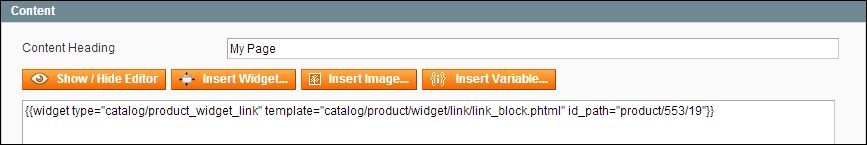
Click the Insert Widget button to place the link on the page. In the HTML, the link markup tag appears at the top of the page, enclosed in double curly braces. |
|
d.
|
If needed, use Cut (Ctrl + x) and Paste (Ctrl + v) to position the markup tag in the code where you want the link to appear. |
Widget Link Code
|
8.
|
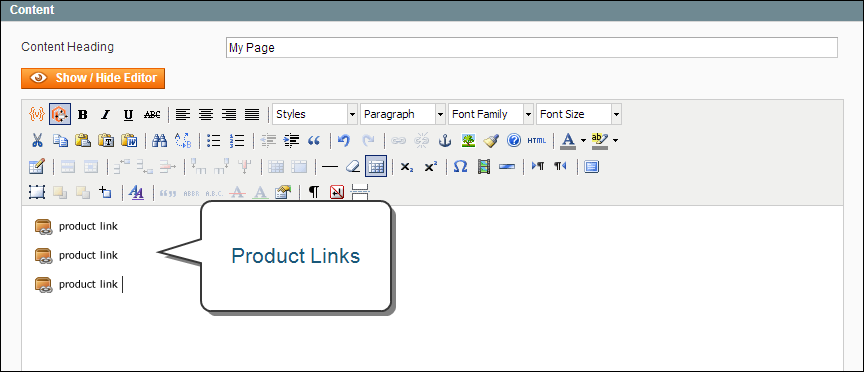
Click the Show / Hide Editor button to see the link in WYSIWYG mode. |
Now you can continue editing the page, and incorporate the links into the rest of the content.
Widget Links on CMS Page
 button.
button.